DOM Explorer


Предназначен для изучения DOM структуры работающих HTA приложений и локальных HTML страниц, открытых в Internet Explorer.
Запуск
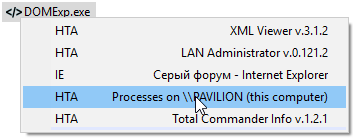
При запуске, непосредственно у курсора открывается контекстное меню со списком найденных окон Internet Explorer или HTA.
Вам достаточно выбрать из них нужное.
Основные возможности программы
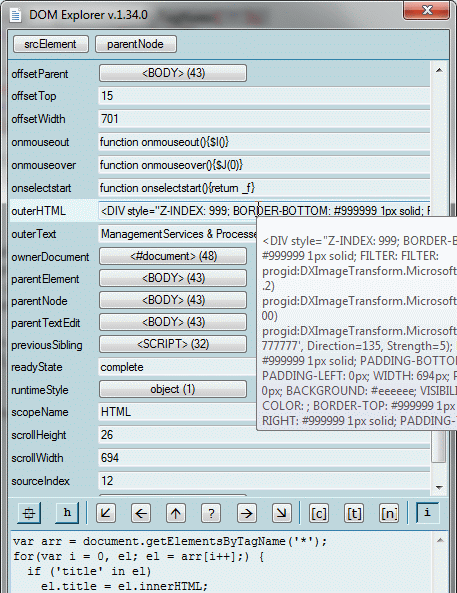
- Подсветка элемента в целевом документе: при выборе элемента (из списка свойств родителя или из навигационной панели) и при одинарном щелчка по имени элемента в списке свойств родителя.
- Копирование в буфер обмена полного имени и значения элемента при двойном клике на имени элемента в списке.
- Изменение значения элемента в целевом документе при нажатии на Enter или двойном клике на поле ввода значения.
- Выбор исследуемого элемента на целевом документе с помощью указателя мыши (кнопка "прицел" и клавиша Ctrl должны быть нажаты).
- Выбор исследуемого элемента с помощью директивы getElementById.
- Кнопки быстрой навигации между элементами firstChild, lastChild, previousSibling, nextSibling, parentNode.
- Кнопки выбора коллекций элементов childNodes, getElementsByTagName, getElementsByName.
- Панель для выполнения кода на целевом документе.
Ссылки
- Дистрибутив (упаковывается и выкладывается периодически)
- Исходный код (самый последний вариант)
- История версий (с детализацией всех изменений)
Лицензионное соглашение
Приложение распространяется по лицензии GPL.
Вы можете использовать его совершенно свободно без всяких ограничений.